W zasadzie powinienem zacząć ten artykuł od zadania pytania czy ktoś jeszcze nie słyszał o nadchodzących zmianach w algorytmie Google? Google wywołał spore poruszenie, ogłaszając nadchodzące zmiany z rocznym wyprzedzeniem (planowane zmiany mają wejść w maju tego roku). Zazwyczaj gigant z Mountain View nie ma w zwyczaju informować o planowanych zmianach, aż z tak dużym wyprzedzeniem.
Mogłoby się wydawać, że w 2021 roku każdy pamięta o responsywnych stronach, szybkości ładowania, zoptymalizowanych grafikach etc. Jednak rzeczywistość jest trochę inna. Dlatego celem aktualizacji algorytmu jest: podniesienie jakości stron mając na celu polepszenie doświadczenia użytkownika z wybraną stroną. Czas poznać LCP, FID i CLS!
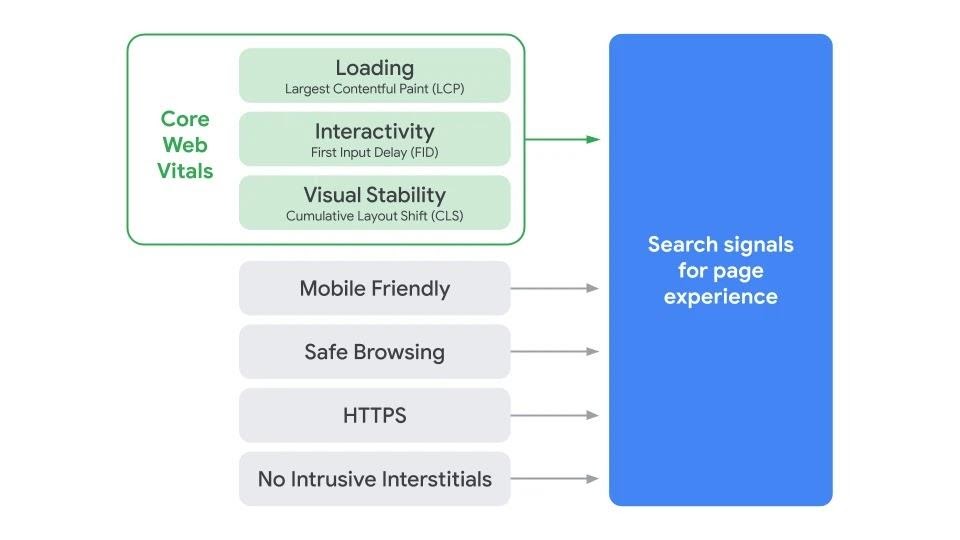
CO TO JEST WEB VITALS
Doświadczenie użytkownika zawsze powinno być istotnym aspektem podczas tworzenia witryny. Dla osób, które ignorowały ten czynnik mam złą wiadomość – od maja ten aspekt będzie odgrywać jeszcze większą rolę w procesie pozycjonowania witryny w wynikach organicznych.
Wracając jednak do zadanego pytania: Czym właściwie jest Web Vitals? Zdaję sobie sprawę, że techniczne aspekty jak wskaźniki szybkości witryny są zwykle trudne do zrozumienia. Nawet kiedy zdecydujemy się już testować swoją witrynę nie zawsze wiemy jak interpretować wyniki. Tym bardziej, że owe czynniki ulegają ciągłym zmianom. Licząc na wsparcie działu IT, pewnie nie jeden raz każdy z nas usłyszał, że to nic ważnego i nawet Google nie ma oceny 100/100 pkt. Pozostaje liczyć, że robiąc któryś test, wskaźniki wyświetlą się na zielono.

Nadchodząca zmiana w algorytmie podoba mi się, ponieważ mam ogromną nadzieję że skończy się puste porównywanie wskaźników. Celem nie jest zoptymalizowanie strony tak, aby miała 100/100 punktów i była kompletnie niefunkcjonalna.
Google poszło o krok dalej i podpowiada nam, na jakie trzy czynniki tzw. Core Web Vitals powinniśmy zwracać uwagę. Pamiętajmy, że Google może w przyszłości dodawać lub zmieniać aktualne wytyczne w Internecie. Pamiętajcie, że jeśli chodzi o digital, to nic nie jest stałe!
RAZ, DWA, TRZY… GOOGLE MÓWI SPRAWDZAM
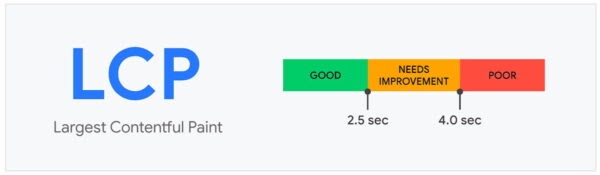
LCP (Largest Contentful Paint) – jest to wskaźnik, który mierzy czas wymagany do tego, aby załadować największy widoczny element znajdujący się na stronie (bez przewijania w górę i w dół). Chcąc być jeszcze bardziej precyzyjnym, jest to największy element w widocznej części ekranu w tzw. viewporcie, czyli obszarze ekranowym danego urządzenia. Jaka jest rekomendacja od Google? Czas ładowania powinien wynosić poniżej 2.5 sekundy.
Po teorii czas na trochę praktyki. Załóżmy, że tak jak ja prowadzisz bloga i zastanawiasz się co według Google jest skategoryzowane jako LCP? Treść, a może grafiki? Odpowiedź jest bardzo prosta. Zazwyczaj będzie to grafika. W rezultacie optymalizacja tego elementu może być znacznie prostsza niż sama definicja na to wskazuje. Wystarczy skompresować plik i zapisać we właściwym formacie jak webp, jpeg czy png, a także zwrócić uwagę, żeby waga pliku była wyrażona w kilobajtach.

Według oficjalnej strony Google na LCP wpływa szereg czynników:
- optymalizacja serwera: możemy wybrać wydajną usługę, użyć sieci CDN, oraz skorzystać z zasobów pamięci podręcznej itp.
- JavaScript i CSS blokujące renderowanie: należy zminifikować kod CSS, odłóż ładowanie niekrytycznego kodu CSS i krytyczne CSS w treści.
- wolno ładujące się zasoby: w tym celu możemy zoptymalizować grafiki wgrywane na nasz serwer.
Zachęcam do zapoznania się z treścią na temat LCP oraz jak go zoptymalizować.
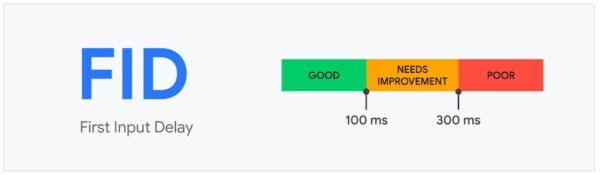
FID (First Input Delay) – drugi wskaźnik na którym powinniśmy zwrócić uwagę to First Input Delay. Pisząc bardziej przystępnym językiem jest to pomiar szybkości wczytywania witryny. Cały sekret tkwi w tym, że parametr FID mierzy czas od pierwszej interakcji użytkownika ze stroną. Wyjątkiem są interakcje takie jak: powiększanie czy przewijanie strony www.
Założę się, że wielokrotnie zdarzyło się Wam przejść na stronę, która sprawiała wrażenie w pełni załadowanej. Jednak dopiero po dłuższej chwili strona www reagowała odpowiednio na interakcje użytkownika. Jaka jest rekomendacja Google’a w tym przypadku? Im niższa wartość, mniejsza od 300 ms, tym lepiej dla witryny.

Po przetestowaniu FID otrzymasz wynik i możesz od tego zacząć.
Pytanie jak zmierzyć interakcję użytkownika z witryną bez rzeczywistej interakcji użytkownika. Podczas przeprowadzania testów w narzędziu Page Speed Insight, Google nie może po prostu estymować FID na podstawie danych, które ma z laboratorium. Potrzebuje danych od prawdziwych użytkowników. Dlatego bardzo istotne jest to, aby wiedzieć co ma bezpośredni wpływ na wskaźnik FID.
W dokumentacji od Google znajdziemy informację, aby skupić się na optymalizacji JavaScript. W swojej witrynie korzystam z narzędzia Swift Performance w celu redukcji ilości zapytań do serwera oraz opcji leniwego wczytywania skryptów.
Zachęcam do zapoznania się z treścią dotyczącą FID oraz porad jak zoptymalizować FID .
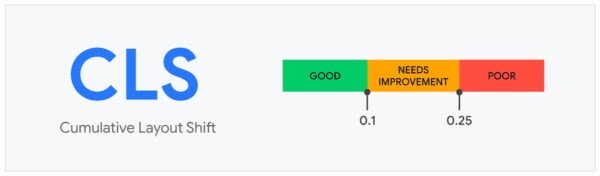
CLS (Cumulative Layout Shift) – w celu zapewnienia dobrych doświadczeń z użytkowania witryny, zalecane jest uzyskanie wyniku poniżej 0,1. CLS jest to wskaźnik, który mierzy wszystkie nieoczekiwane przesunięcia layoutu naszej strony. Co to właściwie znaczy? Na przykład, jeśli w trakcie renderowania strony dużo elementów „przesuwa się” oraz zmienia swoje położenie, a także doładowuje po czasie obiekty zmieniające układ strony, to wskaźnik ten będzie dość wysoki.
layout shift score = impact fraction * distance fraction
Zróbmy krótki eksperyment myślowy. Wyobraź sobie, że wchodzisz na stronę widzisz baner (zazwyczaj jest to reklama), a pod nim formularz i przycisk CTA, który chcesz nacisnąć. Jednak w tle czycha ,,niespodzianka” z opóźnionym zapłonem. Ładuje się zawartość, która wczytuje się kilka chwil później. Efektem jest to, że przycisk lub inna zawartość, która nas interesowała przemieszcza się w dół. Wkurzające prawda?

Aby tego uniknąć, Google wprowadziło parametr CLS, czyli trzeci i ostatni wskaźnik Core Web Vitals. Wspomniany wskaźnik określa w jakim stopniu elementy w witrynie są statyczne. Im więcej „ruchomych elementów” wpływających na doświadczenie z użytkowania witryny, tym gorzej. Chciałbym od razu doprecyzować, że kliknięcie w rozwijane menu nie zalicza się do negatywnej oceny. Z powyższego wykresu możemy odczytać, że wszystko co poniżej 0,1 jest dobre.
Zachęcam do zapoznania się z treścią dokumentacji na temat CLS , a także o tym, jak zoptymalizować stronę pod kątem CLS.
JAK MIERZYĆ WEB VITALS?
Po teorii czas na praktyczne zastosowanie zdobytej wiedzy z tego artykułu. Wiemy już, jakie trzy wskaźniki są mierzone oraz co wpływa negatywnie na stronę. Warto też wiedzieć jakimi narzędziami zmierzyć wspomniane elementy. Osobiście korzystam z PageSpeed Insights, w którym widoczne są porady co należy zoptymalizować. Dobrym uzupełnieniem jest GT Metrix, które w przypadku Web Vitals bazuje na narzędziu Google Light House. Zachęcam również do analizy raportu znajdującego się w konsoli Search Console zatytułowanego jako „podstawowe wskaźniki internetowe”.
PODSUMOWANIE
O nadchodzących zmianach myślę pozytywnie. Osoby odpowiedzialne za projektowanie i utrzymanie stron przestaną bezmyślnie patrzeć na wykresy wyrzucane w raportach Speed Testów. Zmierzą się z realnym problemem jaki trzeba potencjalnie rozwiązać w witrynie, aby poprawić jakość strony www (doświadczenie) z jaką ma styczność osoba po drugiej stronie ekranu.
Reasumując w maju 2021 roku, Google zaktualizuje swoje algorytmy. Dużą uwagę trzeba zwrócić na wydajność, responsywność oraz stabilność strony. Najważniejsze, aby proces udoskonalania strony był cykliczny. Powinniśmy stale zaglądać do danych w Google Analytics, Google Serach Console, testować witrynę pod kątem wydajności i wprowadzać kolejne usprawnienia. Pamiętajmy, że kluczem do sukcesu jest regularność i konsekwencja w działaniu.

Piotr Pliszka
Pasjonat obszaru e-commerce z naciskiem na marketing automation i SEO. Od wielu lat łączy zainteresowania z pracą zawodową. Właściciel bloga dpblog.pl, którego od 2009 roku prowadzi razem z żoną. Prywatnie fan piłki nożnej i wierny kibic drużyny Bayern Monachium.

















